Eventbuddy
Do some new things. Make some new friends.
Project Overview
Social activities sit at the heart of human happiness and satisfaction. But in an increasingly digital world, the Covid-19 pandemic only exacerbated the increasing sense of loneliness felt by broad swathes of the population. The desire for platforms that not only encourages, but fosters new human relationships has never been greater.
Furthermore, with an increase in the number of people who have relocated to other parts of the U.S. within the past couple of years, more specifically 20% according to a migration report by North America, a way to make navigating the task of forming new human connections easier was needed.
For this project, it was our goal to create an MVP that would help people generate new connections and make new friends.
Role: Product Designer
Tools: Figma, Figjam, Zoom, Slack, Github, Google Suite, Notion
Team: Product Manager, Developers
How might we help those who are having trouble making new friends connect with others online before meeting up with them?
Eventbuddy: Do some new things. Make some new friends.
Design Decisions
By bridging the gap between online interaction and in real life physical activities, (Insert Product Name) enables people who would otherwise feel socially impaired by the conditions caused by the present day circumstances in the West to create organic friendships through matching them based on mutual shared interests and passions. (Insert Product Name) aims to remove the initial pressure/risk to introduce yourself in real life and bring you straight to the point of conversation around a common interest.
Those interested in meeting new people would have the ability to spark a conversation with other attendees before attending the event, in addition to the option to continue said conversation on other platforms. While there were several features that our team was interested in implementing, our MVP focused on giving event attendees the space to introduce themselves and chat with each other through comments after registering for an event.
User Research
Understanding How People Make Friends
Before jumping into what our solution would be, we spent some time exploring the problem space, which meant gaining a better understanding of how people go about making friends and some of the challenges they’ve faced while doing so.
Because our problem space was a large one, we narrowed our scope to focus on those who were interested in making new friends after moving to a new city. With about 20% increase in the number of people who have relocated within just the past couple of years, we moved forward under the assumption that this would be the scenario where people would come across the most challenges when making friends, as opposed to people being able to make friends through mutuals in a city they’re already familiar with.
We moved into our user research with the following goals in mind:
Understand how people currently go about making new friends
Understand what may stop people from making new friends
Understand the challenges people may encounter while trying to make new friends during the pandemic
Understand what people are looking for while forming new friendships
Understand how often people are attending events/entering environments where they have the potential to make new friends
User Interviews
Our team held a total of 13 interviews in order to better understand how people went about making friends after moving to a new city and some of the challenges that came along with that.
Some interesting points that came to light were that:
There were three scenarios where people found themselves in a new city: a new job, University, or travel abroad
9/13 of users typically met new people through mutual friends. They felt more secure in a new connection when it was initiated by someone they trusted.
6/13 of users liked going in groups, but didn’t like scenarios where they were the only person meeting everyone else for the first time. They preferred the idea of bringing a couple of their own friends as well so that they could have someone they were already familiar with.
8/13 of our users had already used other platforms to make new friends (e.g. Bumble BFF, Reddit, Meetup, Facebook Groups, etc.) with varying results. They found themselves frequently navigating obstacles such as
Uncertainty with regards to whether the person they are matched with have the same genuine intentions as them
Their conversations with matches fizzling out due to either party running out of things to talk about
Uncertainty with regards to whether the person they are matched with is actually going to follow through on meeting up
With these insights brought to the forefront, I developed a user persona because I found that it would be helpful to the product manager and developers on my team to visualize the pain points of our users in one place.
For the purpose of our project, we chose to focus on those moving to new cities due to a career. We found in our research that this segment had the most obstacles when it came to making new friends and were the least likely to be able to make friends through mutual connections, due to the fact that they didn’t know anyone in the city. University students had a foundation of peers who were interested in making friends and so their decision to use online platforms to make friends were utilized as an extra option as opposed to a primary outlet. Those traveling abroad often traveled with others whom they already knew.
Mapping the data from our user research allowed us to discover opportunities to build solutions that addressed our users’ pain points:
Present events in the area to users, categorized by potential interests
Allow users to see who is attending events
Have users give links for their other social media accounts, so that they would be able to learn more about a person and their background before potentially meeting up with them
Have users be matched/interact based on events. Users would be able to browse the profiles of other people they have been matched with to determine which matches they’d like to accept/move forward with
Provide conversation starters to help conversations flow. Users would have a topic to start with and won’t have to worry about thinking of things to talk about
Provide users with a way to see the attendance history of others. This would allow users to get a better sense of the odds of whether a person may follow through on meeting in person
Provide users the opportunity to connect groups when going out. Groups of friends would be able coordinate outings together
User Journey
While we had our user pain points, we still needed to be able to pinpoint where exactly in the journeys our users take while making new friends we could improve the experience.
To Build or Not to Build
Feature Prioritization
The solution: Giving people the ability to connect with others over common interests.
After brainstorming several ideas that addressed the problem we were aiming to solve, we ended with a few features that we felt would benefit our product before narrowing them down for our MVP.
As a user I want to create a personal profile on this platform and have it shared with others that have a similar interest/cultural background.
User can share his name, gender, cultural background, education level, occupation, pictures, physical profile, and common interests
User can delete their profile from the platform
As a user I want to be able to browse common and uncommon social event types to help filter and get more precise matches.
User can browse social events that are listed on Eventbrite if they are specific and unique in nature
User can filter events based on interests, availability and whether they want that event to be remote or in person
User can browse social events that are commonly done together as a group such as going to a martial arts gym or
As a user I want to be able to communicate with this person prior to the date of the event to establish rapport and schedule a potential early meetup/call.
User can chat with their proposed match via text
User can put out a public status that says they’re committed to going to the named social event with the other group/person that they matched with
User can message fellow attendees on the platform to coordinate with one another before an event
User can speak with fellow attendees of an event using threads.
As a user I want icebreakers and other conversation starters on the platform (i.e see prompts on Hinge) to aid in starting the conversation and building rapport with the other person/party.
User can use a preset of prompts and icebreakers that they can either comply with or ignore depending on their disposition
Users can see whether others are going in groups in order to coordinate
Sketches and Lo-Fi Wireframes
Navigating a Few Bumps in the Road
Once we had a few key features figured out, I moved forward with some sketches and then lo-fi wireframes to begin drawing out the solutions we wanted to get across.
Bump #1 - Scaling Down the Design
While the initial stages of our process felt like smooth sailing overall, it was when I began producing the low fidelity wireframes that we found ourselves needing to take several moments to re-evaluate our user flow and re-prioritize some of our features.
was a calendar feasible for the amount of time that we had? Should we think about another way for users filter for availability?
How easy would this filter be to implement? Would this actually be more usable for users?
The solution
the incorporation of a full calendar could be moved to the “nice to have” category in exchange for a dropdown filter where users could select a date. Not the most ideal, but the switch would help preserve that time for the incorporation of our main feature: the comments
While the horizontal filters could be visually appealing, we ultimately decided that it would be more useful for users to be able to select multiple filter options from a drop down a well
The resulting changes…
Bump #2 - Where Are We Going to Get the Events From?
At this point, the plan was to pull API’s from Eventbrite, so that the main focus on our platform would be on building the communication features for our users, but this posed a problem:
Our user research had told us that people valued being able to find out more information about those they would potential meet with. They wanted to get a sense of the personality and background of the person they were speaking to.
This meant that we needed to gather some information from users and maintain that info on our own platform (i.e incorporate a bit of a sign up process). However, users would already need to have an eventbrite account in order to register for eventbrite events, which meant that we needed to figure out how we were going to work out two sign up flows that users would need to undergo.
This problem ended up being partially solved for us, since our developers weren’t able to retrieve the necessary permissions for the API’s anyway, but now we needed to figure out how we wanted to incorporate events into our platform
The Solution
Dummy events. The developers were able to create a backend that would allow us to enter our own custom information for events. Once we’d sorted out how the product would function, proceeded to getting some insight from our users
Usability Testing
Getting Feedback on Our Wireframes
I led usability testing sessions with 4 people, with the following goals in mind:
Learn whether the current user flow makes sense to users
Identify any points of friction in the designs
Understand the paths that users are most likely to take while navigating the platform
Learn more about some of the types of activities users may be interested in participating in
Understand whether interest categories make sense to users
We found that:
The flow as it stood at that point made sense to users and felt intuitive
Users were fine with the amount of information they would need to include while signing up
The users typically participated in interests that revolved around physical activity, music, or food
Although users are interested in forming more genuine connections with others and making new friends based on common interests, ¾ of them stated that they wouldn’t comment unless they felt compelled enough about the topic to do so.
While the timeframe that we had made it difficult to really analyze what made users hesitant to reach out in the threads, our solution was to encourage users to engage with fellow attendees right after registering. We added a prompt to the confirmation window where users can respond to the conversation starter right after registering for an event.
As we gathered feedback from users, we encountered one more obstacle that required another quick pivot…
Bump #3
The threads that were designed during the lo-fi wireframes were not going to be as simple to incorporate as initially thought, so the original threads turned into a more general comments section, with the prompt adding a more conversational element to the experience
High Fidelity Mockups, Prototypes, and Developer Handoffs
Getting through the Final Touches
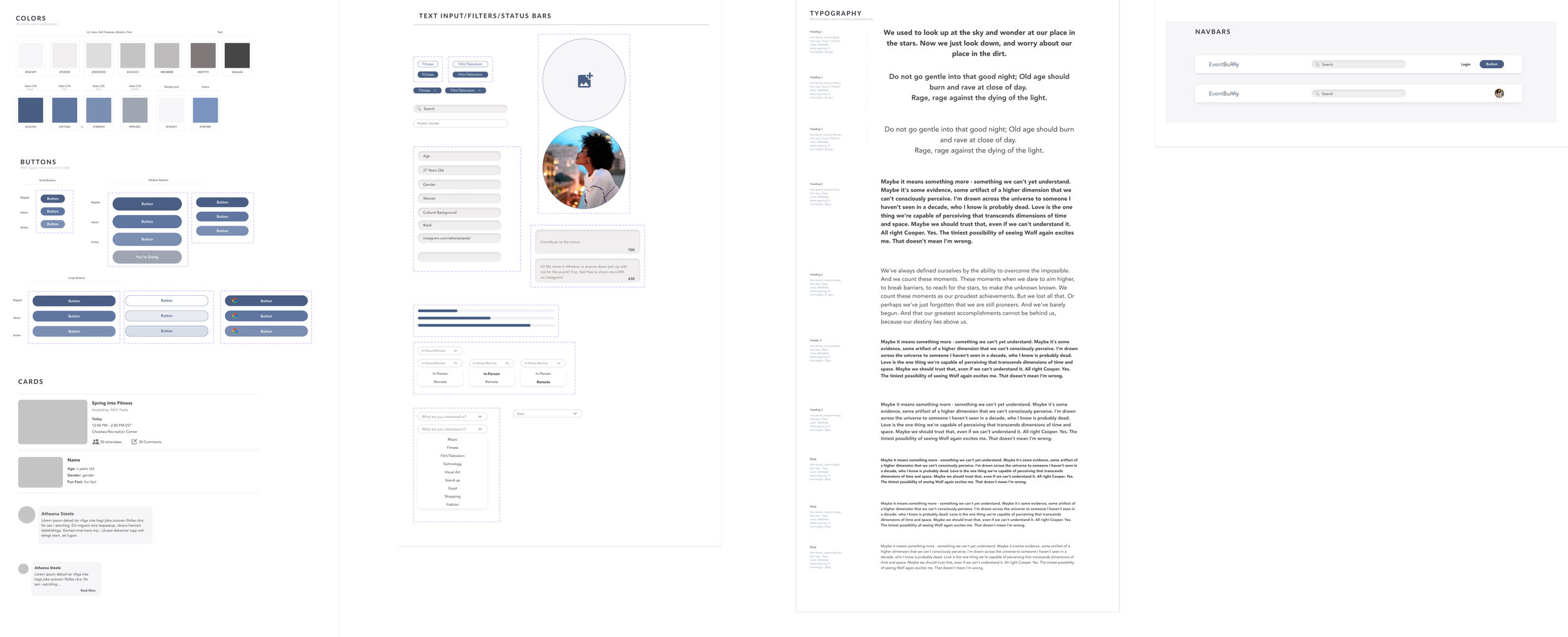
Style Guide and Component Library
Once we had planned our next steps in the process, I began building a component library and style guide as I moved forward into high fidelity mockups and prototyping.
Thinking through Future Features
Next Steps
While the focus of this project was to create an MVP for our product, we did think about some things that we would do if we were to move forward with further expanding the product:
Threads
Since the original goal was to incorporate threads into the platform that would allow users to directly reply to each others’ comments, but time limits made it necessary to shift that goal, one of the next things incorporated into the platform would be this.
Full Calendar
For our MVP, we decided it was best to incorporate a date filter where users can select their availability, but it would be ideal to have a full calendar where users can see all the dates for a month at one time, instead of having to scroll through a dropdown filter to get to their preferred date.
Direct Messaging
For our MVP, we decided that people wouldn’t feel inclined to reach out to fellow attendees of an event before actually meeting up with them, especially considering that our user research showed that people sometimes had concerns about the person they were corresponding with not being who they say they are, we chose to emphasize a more public and casual way for people to introduce themselves to one another with the option to explore a person’s social media profile if they wanted to message them directly. However going forward, one of the features we would incorporate into the platform is direct messaging, in order to allow for people to coordinate with others if they decide they want to pair up with a fellow attendee for an event.
What I’ve Learned
Takeaways
Communicating with Developers Early and Often
On previous projects, I’ve worked with design systems which involved using the components and style guide for the team I was working on. This project challenged me to learn how to prepare assets for developers, including how to prepare notes that would help developers understand what certain aspects of the design should look like. I also had the opportunity to communicate with developers starting early on in the process, which helped with understanding how each of the decisions we were making would influence the development process.
Advocating for my design decisions
On other projects I’ve worked on, I either worked primarily with other designers, and when I worked on projects that involved other collaborators (project managers, stakeholders, developers, etc.) a good portion of design decisions were advocated for by the design lead. For this project, I had the opportunity to gain some first hand experience with backing my design decisions with the research I’d gathered in order to advocate for the users.